SEO Tutorial
Search Engine Optimization (SEO) is the activity of optimizing web pages or whole sites in order to make them search engine friendly, thus getting higher positions in search results.
This tutorial explains simple SEO techniques to improve the visibility of your web pages for different search engines, especially for Google, Yahoo, and Bing.
Audience
This tutorial has been prepared for beginners to help them understand the simple but effective SEO characteristics.
Prerequisites
We assume you are aware of simple web technologies such as HTML, XHTML, Style Sheet, etc. If you already have developed any website, then it is an added advantage and it will help you understand the concepts of SEO explained in this tutorial.
SEO stands for Search Engine Optimization. SEO is all about optimizing a website for search engines. SEO is a technique for:
- designing and developing a website to rank well in search engine results.
- improving the volume and quality of traffic to a website from search engines.
- marketing by understanding how search algorithms work, and what human visitors might search.
SEO is a subset of search engine marketing. SEO is also referred as SEO copyrighting, because most of the techniques that are used to promote sites in search engines, deal with text.
If you plan to do some basic SEO, it is essential that you understand how search engines work.
How Search Engine Works?
Search engines perform several activities in order to deliver search results.
- Crawling - Process of fetching all the web pages linked to a website. This task is performed by a software, called a crawler or a spider (or Googlebot, in case of Google).
- Indexing - Process of creating index for all the fetched web pages and keeping them into a giant database from where it can later be retrieved. Essentially, the process of indexing is identifying the words and expressions that best describe the page and assigning the page to particular keywords.
- Processing - When a search request comes, the search engine processes it, i.e. it compares the search string in the search request with the indexed pages in the database.
- Calculating Relevancy - It is likely that more than one page contains the search string, so the search engine starts calculating the relevancy of each of the pages in its index to the search string.
- Retrieving Results - The last step in search engine activities is retrieving the best matched results. Basically, it is nothing more than simply displaying them in the browser.
Search engines such as Google and Yahoo! often update their relevancy algorithm dozens of times per month. When you see changes in your rankings it is due to an algorithmic shift or something else outside of your control.
Although the basic principle of operation of all search engines is the same, the minor differences between their relevancy algorithms lead to major changes in results relevancy.
What is SEO Copywriting?
SEO Copywriting is the technique of writing viewable text on a web page in such a way that it reads well for the surfer, and also targets specific search terms. Its purpose is to rank highly in the search engines for the targeted search terms.
Along with viewable text, SEO copywriting usually optimizes other on-page elements for the targeted search terms. These include the Title, Description, Keywords tags, headings, and alternative text.
The idea behind SEO copywriting is that search engines want genuine content pages and not additional pages often called "doorway pages" that are created for the sole purpose of achieving high rankings.
What is Search Engine Rank?
When you search any keyword using a search engine, it displays thousands of results found in its database. A page ranking is measured by the position of web pages displayed in the search engine results. If a search engine is putting your web page on the first position, then your web page rank will be number 1 and it will be assumed as the page with the highest rank.
SEO is the process of designing and developing a website to attain a high rank in search engine results.
What is On-Page and Off-page SEO?
Conceptually, there are two ways of optimization:
- On-Page SEO - It includes providing good content, good keywords selection, putting keywords on correct places, giving appropriate title to every page, etc.
- Off-Page SEO - It includes link building, increasing link popularity by submitting open directories, search engines, link exchange, etc.
SEO techniques are classified into two broad categories:
- White Hat SEO - Techniques that search engines recommend as part of a good design.
- Black Hat SEO - Techniques that search engines do not approve and attempt to minimize the effect of. These techniques are also known as spamdexing.
White Hat SEO
An SEO tactic is considered as White Hat if it has the following features:
- It conforms to the search engine's guidelines.
- It does not involve in any deception.
- It ensures that the content a search engine indexes, and subsequently ranks, is the same content a user will see.
- It ensures that a web page content should have been created for the users and not just for the search engines.
- It ensures good quality of the web pages.
- It ensures availability of useful content on the web pages.
Always follow a White Hat SEO tactic and do not try to fool your site visitors. Be honest and you will definitely get something more.
Black Hat or Spamdexing
An SEO tactic, is considered as Black Hat or Spamdexing if it has the following features:
- Attempting ranking improvements that are disapproved by the search engines and/or involve deception.
- Redirecting users from a page that is built for search engines to one that is more human friendly.
- Redirecting users to a page that was different from the page the search engine ranked.
- Serving one version of a page to search engine spiders/bots and another version to human visitors. This is called Cloaking SEO tactic.
- Using hidden or invisible text or with the page background color, using a tiny font size or hiding them within the HTML code such as "no frame" sections.
- Repeating keywords in the metatags, and using keywords that are unrelated to the website content. This is called metatag stuffing.
- Calculated placement of keywords within a page to raise the keyword count, variety, and density of the page. This is called keyword stuffing.
- Creating low-quality web pages that contain very little content but are instead stuffed with very similar keywords and phrases. These pages are called Doorway or Gateway Pages.
- Mirror websites by hosting multiple websites - all with conceptually similar content but using different URLs.
- Creating a rogue copy of a popular website which shows contents similar to the original to a web crawler, but redirects web surfers to unrelated or malicious websites. This is called page hijacking.
Always stay away from any of the above Black Hat tactics to improve the rank of your site. Search engines are smart enough to identify all the above properties of your site and ultimately you are not going to get anything.
When you start thinking of doing a business through internet, the first thing that you think about is your website domain name. Before you choose a domain name, you should consider the following:
- Who would be your target audience?
- What you intend to sell to them. Is it a tangible item or just text content?
- What will make your business idea unique or different from everything else that is already avilable in the market?
Many people think it is important to have keywords in a domain. Keywords in the domain name are usually important, but it usually can be done while keeping the domain name short, memorable, and free of hyphens.
Using keywords in your domain name gives you a strong competitive advantage over your competitors. Having your keywords in your domain name can increase click-through-rates on search engine listings and paid ads as well as make it easier to use your keywords in get keyword rich descriptive inbound links.
Avoid buying long and confusing domain names. Many people separate the words in their domain names using either dashes or hyphens. In the past, the domain name itself was a significant ranking factor but now search engines have advanced features and it is not a very significant factor anymore.
Keep two to three words in your domain name that will be easy to memorize. Some of the most notable websites do a great job of branding by creating their own word. Few examples are eBay, Yahoo!, Expedia, Slashdot, Fark, Wikipedia, Google, etc.
You should be able to say it over the telephone once, and the other person should know how to spell it, and they should be able to guess what you sell.
Guru Mantra
Finally, you should be able to answer the following questions:
- Why do you want to build your website?
- Why should people buy off your site and not from other site?
- What makes you different from others?
- Who are your target audience and what do you intend to sell?
- List 5 to 10 websites that you think are amazing. Now think why they are amazing.
- Create 5 different domain names. Make at least 1 of them funny. Tell them to half a dozen people and see which ones are the most memorable. You will get more honest feedback if the people do not know you well.
- Buy your domain name that is catchy, memorable, and relevant to your business.
One of the simplest methods to improve your search engine optimization is to look at the way you name your files. Before writing this tutorial, we did a lot of research on file-names and found that search engines like Google give too much importance to file names. You should think what you want put in your web page and then give a relevant file name to this page.
Just try giving any keyword in Google search engine and you will find file names highlighted with the keyword you have given. It proves that your file name should have appropriate keywords.
File Naming Style
- The filename should preferably be short and descriptive.
- It is always good to use same keywords in a filename as well as in page title.
- Do not use filenames such as service.htm or job.htm as they are generic. Use actual service name in your file name such as computer-repairing.htm.
- Do not use more than 3-4 words in file names.
- Separate the keywords with hyphens rather than underscores.
- Try to use 2 keywords if possible.
File Name Example
Listed below are some filenames which would be ideal from the users' point of view as well as SEO.
slazenger-brand-balls.html wimbledon-brand-balls.html wilson-brand-balls.html
Notice that the keywords are separated by hyphens rather than underscores. Google sees good filenames as follows:
seo-relevant-filename as seo relevant filename(good)
Filenames with underscores are not a good option.
seo_relevant_filename as seorelevantfilename (not good)
File Extension
You should notice that .html, .htm, .php and any other extension do NOTHING for your visitors, and they are simply a means of offloading some of the work of configuring your webserver properly onto your visitor's. In effect, you are asking your site visitors to tell your webserver HOW to produce the page, not which one?
Many Web masters think that it is a good idea to use filename without using extension. It may help you, but not a whole lot.
URL Sub-Directory Name
From Search Engine Optimization point of view, URL sub-directory name hardly matters. You can try giving any keyword in any search, and you will not find any sub-directory name matching with your keywords. But from the user's point of view, you should keep an abbreviated sub-directory name.
Guru Mantra
Keep the following points in mind before naming your files:
- Keep the web page filename short, simple, descriptive, and relevant to the page content.
- Try to use a maximum of 3-4 keywords in your filename, and these keywords should appear on your web page title as well.
- Separate all keywords with hyphen rather than with underscore.
- Keep your sub-directories name as short as possible.
- Restrict the file size to less than 101K because Google chops almost everything above that.
The website design and layout gives the first impression about your site. There are sites which are too fancy and regular net surfers just reach those sites and come out even without creating a single click.
Search engines are very smart but after all, they are software and not human being, who can read the content of their interest. If you make your site too complicated, then the search engine would not be able to parse the content of your site properly, and finally indexing would not be efficient, which results in a low rank.
The actual page content should have a keyword density of about 10% and should weigh in at about 200 words - but there are as many opinions about this as there are SEO experts. Some say, keyword density should be 5% and some say it should be 20%. You can go with 10% which is good enough.
Here are a few guidelines that you should keep in mind while designing a web page.
- You should have more text content than HTML elements.
- No frames. They are the enemies of search engines, and search engines are enemies of frames.
- No ads if possible. Because most of the ads use Java-Script which is not advised to be used.
- No JavaScript. If you need JavaScript, call it from an external file rather than dumping the code in the HTML file. JavaScript drop-down menus prevent spiders from crawling beyond your homepage. If you use them, be sure to include text links at the bottom of the page.
- Do not put anything in the page topic that does not fit perfectly.
- No unnecessary directories. Keep your files as close to the root as possible.
- No fancy stuff (Flash, Splash, Animated Gifs, Rollovers, etc.) unless absolutely necessary.
A keyword is a term that is used to match with the query a person enters into a search engine to find specific information. Most people enter search phrases that consist of two to five words. Such phrases may be called search phrases, keyword phrases, query phrases, or just keywords. Good keyword phrases are specific and descriptive.
The following concepts related to keywords, help in optimizing the keywords on a web page.
Keyword Frequency
This is calculated as how often does a keyword appear in a website title or description. You do not want to go overboard with frequency, however, since on some engines if you repeat a word too many times, you are be penalized for "spamming" or keyword stuffing.
In general though, repeat your keyword in the document as many times as you can get away with, and up to 3-7 times in your list of metatags.
Keyword Weight
It refers to the number of keywords appearing on your web page compared to the total number of words appearing on that same page. Some search engines consider this while determining the rank of your website for a particular keyword search.
One technique that often works well is to create some smaller pages, generally just a paragraph long that emphasizes a particular keyword. By keeping the overall number of words to a minimum, you can increase the "weight" of the keyword you are emphasizing.
Keyword Proximity
It refers to the placement of keywords on a web page in relation to each other or, in some cases, in relation to other words with a similar meaning as the queried keyword.
For search engines, that grade a keyword match by keyword proximity, the connected phrase home loans will outrank a citation that mentions home mortgage loans assuming that you are searching only for the phrase "home loans".
Keyword Prominence
It is a measure of how early or high up on a page, the keywords are found. Having keywords in the first heading and in the first paragraph (first 20 words or so) on a page are best.
Keyword Placement
Where your keywords are placed on a page is very important. For example, in most engines, placing the keywords in the Title of the page, or in the Heading tags will give it more relevancy. On some engines, placing keywords in the link text, the part that is underlined on the screen in a browser, can add more relevancy to those words.
Best Places to Put Keywords
Here is a list of places where you should try to use your main keywords.
- Keywords in the <title> tag(s).
- Keywords in the <meta name="description">.
- Keywords in the <meta name="keyword">.
- Keywords in <h1> or other headline tags.
- Keywords in the <a href="http://yourcompany.com">keywords</a> link tags.
- Keywords in the body copy.
- Keywords in alt tags.
- Keywords in <!-- insert comments here> comments tags.
- Keywords in the URL or website address.
Finding Keywords
There are many different ways to find keywords for your website. Some good keyword ideas are:
- The potential words, people would use to find your product or service.
- The problems that your prospective customers may try to solve with your product or service.
- Keyword tags on competitor's websites.
- Visible page copy on competitor's websites.
- Related search suggestions on top search engines.
- Using an online tool such as Google Keyword Tool
- By analyzing your website carefully and finding out proper keywords. This task can be done by expert SEO copywriters.
- Pay attention to stemming for your keywords - particularly to what the root word is and what Google considers to be a match for that word, when optimizing pages over time.
- You can do brainstorming to identify correct keywords for your site.
What is Word Stemming?
Google uses a feature called word stemming that allows all forms of the word - singular, plural, verb form as well as similar words to be returned for a given search query.
So if someone types in "house plans", not only the pages that are optimized for that phrase but the pages that contain all variations of that phrase are returned. For example, "house plan", "house planning", "house planner".
Hope you have some understanding on keywords and you also know how to identify them and where to use them. The next chapter explains how to optimize metatags for better results.
There are two important meta tags:
- Meta description tags
- Meta keyword tags
Some search engines may display the meta description as a part of the search results, but the meta keyword tags should not appear in search results.
The general consensus among SEO experts is that metatags are dead. Even so, many of these same experts continue to use metatags in their own sites.
For Google, adding the description meta tag does not result in a boost in the Search Engine Results Pages (SERPs), but the description might be used for the description for your SERP listings in Google.
Yahoo! says, they use the Keyword Meta Tag when it ranks a page. Hence it makes sense to add one for Yahoo! and any other minor search engines that still use.
What Do the Metatags Look Like?
You can add the following in the head section of the web page:
<meta name="keywords" content="KEYWORD1 KEYWORD2 KEYPHRASE1 etc. about 30 to 40 unique words"> <meta name="description" content="An accurate, keyword-rich description about 150 characters">
Meta Description Tag Tips
Important tips for good Meta description tags:
- Use keywords in your meta description tag.
- Try not to repeat the words overly often, but try to use multiple syntaxes of your key words.
- There should not be more than 150 characters in a description metatag of a single web page.
- Use a different meta description tag for each page, as each page is different and stands a better chance of being found if you place a good title and description on it.
Meta Keywords Tag Tips
Please refer to the previous chapter for identifying good keywords. Use the following tips for preparing good meta keywords tags.
- Use synonyms.
- Use unique keywords.
- No need to repeat any given phrase.
- You can repeat a word any number of time, as long as each time it is part of a different phrase.
Robots Meta Tag
The important metatag that you may need sometime is the Robots Metatag which looks like this:
<meta name="robots" content="noindex,nofollow">
Using the above metatag, you can tell a spider or a robot that you do not want some of your pages indexed, or that you do not want your links followed.
An HTML TITLE tag is put inside the head tag. The page title (not to be confused with the heading for a page) is what is displayed in the title bar of your browser window, and is also what is displayed when you bookmark a page or add it to your browser Favorites.
This is the one place on a webpage where your keywords MUST be present. Correct use of keywords in the title of every page of your website is extremely important to Google - particularly for the homepage. If you do nothing else to optimize your site, remember to do this!
Here are some considerations while designing the title of a webpage:
- The title shouldn't consist of more than about 9 words or 60 characters.
- Use keywords at the very beginning of the title.
- Do not include your company name in the title unless your company name is very well known.
Improper or nonexistent use of titles in webpages keeps more websites out of top rankings on Google than any other factor except perhaps for a lack of relevant content on a page or a lack of quality links from other websites that point to your site.
Best Practices for Creating Titles
Here are some best practices you should follow for creating titles on pages:
- Each page should have a unique title.
- If practical, try to include your Primary Keyword Phrase in every title of every page.
- Begin the title of your home page with your Primary Keyword Phrase, followed by your best Secondary Keyword Phrases.
- Use more specific variations to your Primary Keyword Phrase on your specific product, service, or content pages.
- If you must include your company name, put it at the end of the title.
- Use the best form, plural or singular, for your keywords based on what WordTracker says is searched on more often.
- Do not overdo it - do not repeat your keywords more than 2 to 3 times in the title.
- Make sure the <title> tag is the first element in the <head> section of your page - this makes it easier for Google to find the page.
Use descriptive anchor text for all your text links. Most search engines consider anchor text of incoming links when ranking pages. Here is an example of anchor:
<a href="otherpage.htm" title="Anchor Title">Anchor Text</a>
Listed below are some of the important points to note about anchors:
- The Anchor Title plays a very important role and is seen by most of the search engines. The anchor title should have appropriate keywords. Anchor title helps the site visitors using a balloon, and displaying written text.
- The Anchor Text is another important part, which should be selected very carefully because this text is used not only for search engines but also for navigation purpose. You should try to use the best keywords in your anchor text.
- The otherpage.htm is the link to another webpage. This link could be to an external site. Here, you need to ensure that the linked page does exist; otherwise it is called a broken link, which gives a bad impression to search engines as well as to site visitors.
Another example of an anchor could be as follows:
<a href="otherpage.htm" title="Anchor Title"> <img src="image.gif" alt="keywords" /> </a>
In this case, Anchor Text has been replaced by an image. So, while using an image in place of an anchor text, it should be checked that you have put alt tag properly. An image alt tag should have appropriate keywords.
Content basically includes what you see on the site: the text, graphics, and even links to other websites. You should not use excessive graphics because they are not Search Engine Friendly plus heavy graphics normally put the users out when they get downloaded, especially over a slow network.
Thousands of articles, books, and forum entries are available on how to make your website search engine friendly, but ultimately, one rule stands above the rest: Unique, high-quality, unduplicated content is the king.
Superior the quality of your content, the higher the ranking you achieve, larger the traffic you gain and greater the popularity of your website. Search engines prefer good quality sites in their index and search results.
Relevant, fresh, and timely content is crucial in attracting visitors to your website. It helps you both draw traffic from search engines and create audience loyalty.
Unique, High-Quality Content
When people visit a website for information, they want your unique spin on a topic. How is your material or content unique? Is that uniqueness obvious, and easy to find and to understand? Visitors want unique, high-quality site content. It is not only your home page content, but also all the linked pages should have useful and easy-to-understand content.
Now-a-days, search engines have become very smart and they are able to understand complete grammar and complete phrase. Hence while ranking a page against other, the content available on a page matters.
Sites with duplicated, syndicated, or free content are get given red flags by the search engines.
SEO Content Writing (Copy Writing)
SEO Content Writing (also referred as SEO Copy writing), involves the process of integrating keywords and informative phrases which make up the actual content of your website.
While writing your webpage content, the following tips may help you in keeping it better than others.
- The content should be directed for the specified target audience.
- Keyword density is strictly adhered as per search engine guidelines.
- Titles should always be eye-catching, compelling your visitors to read on and want to know what you offer in your website.
- Do not use confusing, ambiguous, and complex language. Use small statements to make your content more understandable.
- Keep your web pages short.
- Organize and distribute the content on the webpages.
- Divide your web page content also into short paragraphs.
Other Advantages of Having Great Content
It is not only SEO you need to think about. Many factors contribute to make your site popular.
- If your site is having something really unique, then people like to suggest it to their friends.
- Other webmasters like to create a link of your site on their sites.
- Your site visitors start trusting on your site and they look forward for the next content update and keep coming again and again.
- Although you are listed out by search engine, a but net surfer will click only that page whose content snippet looks more unique and interesting.
Conclusion
Creating, editing, and promoting unique high-quality content is difficult and time consuming. But in the end, the golden rule of SEO is that Content is the King. It is not because of a search engine, but it is for your site visitors. A page that is read by people is better than a page that is read by bots.
So, write your content after a serious thought. Keep your title, keywords, link text, metatags up-to-date, unique, and interesting.
You design and develop a website but how would you know if you have put all the HTML syntax in a correct way. Most browsers do not complain against your wrong syntax, but wrong is wrong.
There are many SEO experts who claim that SEO is not dependent on site HTML/XHTML verification. But we will discuss various reasons why your site should be W3C Compliance.
Why HTML/XHTML Verification is Required?
There are various reasons to verify your website before hosting it over the internet.
- Any webpage quality depends on how well you have written your webpage.It should be syntactically correct and should pass all the Quality Gates.
- When any search engine does indexing for your web page content, it might get confused if the HTML tags are not written properly, and much of the web page content might not be indexed properly.
- There might be many HTML tags, which you are using in your webpage but then have been depreciated and many of the search engines do not support them.
- Consistency, HTML Code Beauty, Process Compliance are always appreciated by good webmasters.
What is W3C Compliance?
W3C is the World Wide Web Consortium and since 1994, the W3C has provided the guidelines by which, websites and webpages should be structured and created. Here are the links to validate your web pages:
- Validate HTML/XHTML File against W3C Standard HTML/XHTML Validator.
- Validate CSS File against W3C Standard CSS Validator.
While verification, you may get errors along with appropriate reasons. All the validations will be done using XHTML DTD, which is a refined version of HTML.
Rules for W3C Compliance
There following rules, are to be following while developing a webpage.
- Use XHTML declaration statements to start every XHTML page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"> - Every tag must be closed.
- The head and body tags are now mandatory.
- Empty tags get a terminating slash. An empty tag is a tag that doesn't require an end tag. Examples include <br> and <hr>.
<BR> is now <br />. <HR> is now <hr />. <IMG SRC="--"> is now <img src="--" />
- All tags must be lower-case. This does not apply to attributes, only tags. For example, both of these formats are acceptable under the XHTML DTD:
<FONT color="#ffffcc"> is invalid <font color="#ffffcc"> is valid <font color="#FFFFCC"> is also valid
- All the attribute values should be put with in double quotes.
- Tags may not be nested.
<b><i>Text</b></i> This is invalid <b><i>Text</i></b> This is valid
- The <pre> tag should not contain: img, object, big, small, sub, or sup.
- One <form> tag cannot be inside another <form> tag.
- If your code contains a &, it must be written as &.
- Any use of CSS should use all lower-case letter.
Creating, editing, and promoting unique high-quality content is difficult and time consuming. If you are really serious about SEO and you are not getting expected result, then it would be better to hire an SEO expert.
SEO experts perform the are following tasks:
- Code validation and clean up - Ensure that the code is search engine friendly and standards compliant.
- Site Structure - Building a semantic structure/theme and ensure URLs are spider friendly.
- On-Page optimization - Page Title, copy writing, Call-to-action, etc.
- Quality link building - Securing one way links from relevant sites.
- Keyword research - Building a list of key phrases relevant to your business.
- Creating Quality Content - Building optimized pages around terms discovered through keyword research.
- Off-Page Optimization - Managing Blogs, Press Releases, Article Submissions.
If you are confident that you have the required skills, then you can take care of all the above activities; otherwise it is worth taking help from SEO Companies or to hire any SEO specialist.
Choosing an SEO Expert or Company
It is very difficult to choose a correct SEO expert or SEO company. However the following guidelines can help you in this activity:
- Start searching through your friends and business partners.
- Post your queries in SEO Forums to get feedback from the community.
- Check other sites rank which they already have optimized.
- Do not go for SEO companies doing automated submission.
- Do not go for SEO companies doing Black Hat tricks.
- Do not look for cheap SEO. But take care, high price also does not guarantee high quality.
- Take guarantee if possible for a particular rank and any particular search engine.
- User SEO Expert or Company name in Google to find more information about them.
- Do not go just because of their fancy site and availability of good articles on their site.
- Do not get fascinated by the testimonials available on their sites.
We can not list out all the factors here because there may be different situations and different views. You should be smart enough to think what's bad and what's good.
Link building is the SEO practice of obtaining links from external websites to your own to improve both direct referrals (i.e., people clicking on the links), and search engine ranking. Link building is all about increasing your site link popularity.
Website Crawler goes to a site again and again whose ranking in a search engine is high. You can verify this fact by putting your site on a high-rank site. If your site link is available on a high-rank website, then you have 99.99% chances that your site is indexed within 24Hrs.
How to Increase Link Popularity?
There are various ways of increasing your website link popularity. You can follow the tips given below, which are easily doable.
- Submit your site in popular search engines manually. Do not go for automated submission.
- Get your site listed in Open Directory Projects like dmog.org, yahoo.com. Getting listed in these directories gives a boost in link popularity and improve search engine ranking in other search engines.
- Provide high quality content so that anyone would naturally link to your site if you are featuring what they want, and that is not available anywhere else.
- Leverage your personal relations with other webmasters. Put your site link on their sites. One-way links often count for more than reciprocal links.
- Participate in Link Exchange Programs. Find top 20 sites doing the same business and contact them for reciprocal links. Link exchange between unrelated sites might affect the ranking of websites in the search engine.
- If you are subscribed in a forum and the forum does not have any restriction to keep your site link as your signature, then it can help you to increase your site popularity.
- Submit your site to bookmark sites like DIGG and Slashdot. Before submitting, please go through their spam policy.
- Write good articles in blogging sites and give a few references of your links within that article.
- Keep providing good content to your site visitors. Try to keep them busy on your site. If possible create forums, newsletters, blogs, etc.
There are other ways, but you need to spend some dollars to go for such alternatives.
- Buy a place on high-rank website where you can put your link.
- Subscribe for Google's AdWords program to drive traffic towards your site.
- You can go for alternative advertising option to increase the number of hits on your site, which can result in your site link popularity.
Millions of users these days access the web using smartphones running on Android, iOS, or Windows. Hence, it has become imperative that websites adapt themselves to this changing environment and make suitable changes in their website design to attract more viewership.
The desktop version of a site might be difficult to view and use on a mobile device. The version that is not mobile-friendly requires the user to pinch or zoom in order to read the content. Users find this a frustrating experience and are likely to abandon the site. In contrast, a mobile-friendly version is readable and immediately usable.
A recent Google update makes it mandatory that a website should be mobile-friendly to be effective on Mobile Search Engines. Note that a website that is not mobile-friendly will not have any impact on regular search engines either.
In this chapter, we will see how to make a website mobile-friendly in order to ensure the visitors who access the website from mobile devices have an optimized experience.
What is Mobile SEO?
Mobile Search Engine Optimization is the process of designing a website to make it suitable for viewing on mobile devices of different screen sizes having low bandwidth. Apart from following all the SEO rules which are applicable to a desktop website, we need to take additional care while designing a website for mobile devices. A website is mobile friendly if it has the following attributes −
- A good mobile website has a responsive design which performs well on desktops as well as mobile devices. It not only reduces the maintenance of the website but also makes the content consistent for the search engines.
- The contents of a good mobile website are easy to read on a mobile device without having to zoom the screen. It has appropriate fonts, colors, and layouts.
- It is easy to navigate through a good mobile website on a small screen. It provides links and buttons that can be easily maneuvered using a finger.
- A good mobile website is lightweight such that it takes less bandwidth and time to load on mobile networks.
- The Home Page of a mobile website plays the most important role in connecting users to the content they are looking for. Therefore, good mobile websites make sure the most important links are displayed on the Home Page so that they get enough visibility.
The ranking of a website depends heavily on how user friendly it is. You can follow the guidelines given below to design a great mobile-friendly website.
Optimize Your Site for Mobile
If your site is already optimized for search engines, then it should not be too difficult to optimize it for mobile devices. First, let us understand what it takes to go mobile. We can categorize the steps into three broad categories −
Step 1 − Select a Mobile Configuration
Step 2 − Inform Search Engines
Step 3 − Avoid Common Mistakes
Select a Mobile Configuration
There are three different mobile configurations that you can choose from −
Step 1 − Responsive Web Design
Step 2 − Dynamic Serving
Step 3 − Separate URLs
Each has its own advantages and disadvantages. Google recommends responsive design, however it supports all three configurations. The following table shows how the mobile configuration affects your URL and HTML code −
| Mobile Configuration | URL | HTML |
|---|---|---|
| Responsive Web Design | Stays the same | Stays the same |
| Dynamic Serving | Stays the same | Different HTMLs |
| Separate URLs | Different URLs | Different HTMLs |
Responsive Web Design
Google recommends responsive web design become it is the simplest mobile configuration and very easy to implement. It serves the same HTML code on the same URL, however it adjusts the display based on the screen size of the mobile device.

Dynamic Serving
Dynamic serving is a type of mobile configuration where the URL of your website remains unchanged, but it serves different HTML content when accessed from a mobile device.

When your content is dynamically served from the server, make sure you inform Google that the content it is crawling may look different on mobile devices. A major drawback of this approach is that you will have to do additional processing on your content at the server level before severing it to the user. This approach puts unnecessary load on your server and makes it slow.
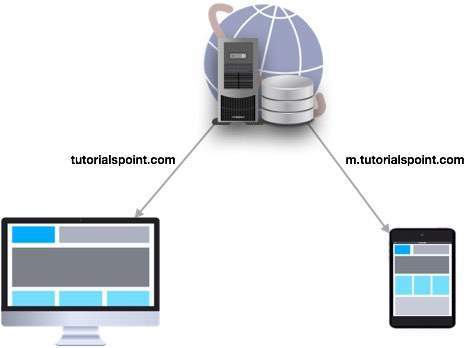
Separate URLs
When you maintain two different URLs — one for mobile users and another for desktop users – make sure you inform Google explicitly when to serve which version. Google does not recommend separate URLs because it can detect automatically that your mobile pages are different from your desktop pages.

This approach is not practical when you have a big website because maintaining two versions of the same website will require double the effort and money. At the same time, you cannot avoid various discrepancies in your content while maintaining two versions.
From the viewpoint of SEO, each URL performs separately. Hence your desktop ranking will never be added to the mobile ranking and they will always be assumed as separate websites. We don’t recommend maintaining different URLs for mobile and desktop versions if you want to draw the benefits of SEO.
Inform Search Engines
Make sure Google and other search engines understand your mobile configuration. Most important of all, Google must understand your page so that it can rank your website properly. How you inform Google depends on which mobile configuration — responsive web design, dynamic serving, or separate URLs — you have opted for.
In case your site has a responsive design, Google’s algorithms can understand it automatically without you having to inform Google. When you have a responsive design, just make sure you have the following meta-tag in your webpage header −
<meta name="viewport" content="width=device-width, initial-scale=1.0">
The viewport decides how your webpage will be displayed on a device. A site with responsive design varies its size based on the size of the device screen. Declare a viewport so that your webpage displays correctly on any device.
If your website is dynamically served, make sure you allow Google detect your configuration using the Vary HTTP header −
Vary: User-Agent
The Vary header is important to tell the search engines that different content will be served on desktops and mobile devices. This header is really important when your content is served by any cache system like a Content Delivery Network and those systems will make use of this header while serving content on different devices.
In case you maintain separate URLs, e.g., example.com andm.example.com, then you can inform Google by adding a special link rel=alternate tag in your desktop version and vice versa as follows.
Desktop page should have following in its header: <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com" > Mobile page should have following in its header: <link rel="canonical" href="http://www.example.com" >
Avoid Common Mistakes
In order to optimize your website for mobile devices, make sure you avoid committing the following mistakes −
- Slow Mobile Pages − Mobile networks are slower as compared to wired Internet networks, so it is important to pay attention to how fast your mobile pages load. It is a critical Google ranking factor. Use a mobile SEO tool to find out your mobile page speed. Google provides a number of good tools that you can use. Browse the following link −https://www.google.com/webmasters/tools/mobile-friendly/
- Don't Block CSS and JavaScript − Google recommends to use inline CSS and Javascripts for mobile friendly websites so that they can be downloaded along with the content. So if you don’t have much CSS, then try to adjust it within the tag itself; but if you are using a lot of CSS in separate files, then try to include it at the bottom which will stop blocking the other content being downloaded. The same rule applies to Javascript, which can be kept inside the page itself or included at the bottom of the page. If you can avoid including the file at the top of the page, then make use of async attribute while including them.
<script async type="text/javascript" src="jquery.js"></script>
- Mobile Redirects − Since mobile networks are normally slow, too many redirects can hurt your page speed. If you are maintaining multiple URLs, make sure all your links point to the relevant pages. In case you maintain multiple URLs and you recognize a user is visiting a desktop page from a mobile device and you have an equivalent mobile page at a different URL, then redirect the user to that URL instead of displaying a 404 error.
- Heavy Images − Heavy images reduce the load time, however we cannot completely get rid of them since they are useful and effective. Therefore you should maintain a good balance between text and heavy images. Use a good tool to optimize your images and save them at low resolution to avoid heavy downloads.
- Avoid plug-ins and pop-ups − Plug-ins like Flash and Java may not be available on user’s mobile device. Always ensure you don’t have any unplayable content on your mobile page. Avoid using pop-ups on mobile pages because it becomes quite clumsy to close these pop-ups on a mobile device.
While creating a mobile page, always keep in mind that the user has limited space to work on. So, you need to be as concise as possible while creating titles, URLs, and meta-descriptions – of course without compromising the essence or quality of information.
Useful Tools
Here is a list of some useful tools that you can use to find out how mobile friendly your site is −
- Google Webmaster Tools − Use the available Google tools and techniques to understand what should be used and what should be avoided while designing desktop as well as mobile websites.
- Mobile Emulator − It lets you see how your site appears on a wide variety of mobile devices.
- Moz Local − Use this tool to ensure that your local SEO is in order.
- Responsive Web Design Testing Tool − Use this tool to see how your responsive site looks like on a variety of mobile devices with different standard screen sizes.
- Screaming Frog − This is a useful tool that allows you to analyze your site and double-check all the redirects.
- User Agent Switcher − This is a Firefox add-on that you can use to find out how your site looks like when accessed from a different user agent.
There are various other tips related to SEO. We have not categorized them into any special category and hence, putting these in miscellaneous category. Go through these tips one by one.
To-Don't List
- Don't keep hidden text on your webpages.
- Don't create alternate image spamming by putting wrong keywords.
- Don't use meta tags stuffing.
- Don't use frames and flash on your site.
- Don't exchange your links with black listed sites.
- Don't try to fool your site visitors by using misspelled keyword.
- Don't send spam emails to thousands of email IDs.
- Don't use too much graphics on your site.
- Don't create too many doorway pages.
- Don't try to create duplicate content of pages.
- Don't submit your website many times in a single search engine.
- Don't use sub-directory depth more than 1-2.
- Don't create too many dynamic pages. Try to convert them into static pages.
- Don't bloat your pages with code.
- Don't nest your pages.
To-Do List
There are various other tips which can help you to optimize your website for many search engines.
- Create logs of pages and each page should however contain a minimum of about 200 visible words of text to maximize relevance with Google.
- Create a Sitemap, Help, FAQ, About Us, Link to Us, Copyright, Disclaimer, Privacy Policy pages on mandatory basis.
- Create a homepage link to each and every webpage and provide easy navigation through all the pages.
- Pay attention to your dynamic page URLs. Google can crawl and index dynamic pages as long as you don't have more than 2 parameters in the URL.
- Check your complete site for broken links. Broken links will reduce your other pages rank as well.







No comments:
Post a Comment